 Understanding the Component Processor
Understanding the Component ProcessorThis chapter provides an overview of the Component Processor and discusses:
Events outside the Component Processor flow.
PeopleCode program triggers.
Component Processor behavior.
Processing sequences.
PeopleSoft Pure Internet Architecture processing considerations.
Deferred processing mode.
PeopleCode events.
PeopleCode execution in pages with multiple scroll areas.
 Understanding the Component Processor
Understanding the Component ProcessorThe Component Processor is the PeopleTools runtime engine that controls processing of an application from the time that a user requests a component from an application menu until the database is updated and processing of the component is complete.
 Events Outside the Component Processor Flow
Events Outside the Component Processor FlowAn Application Engine program can have a PeopleCode program as an action. Though the right-hand drop-down list box on the PeopleCode Editor window displays the text OnExecute, the PeopleCode program really is not an event. Any PeopleCode contained in an Application Engine action is executed only when the action is executed.
A component interface can have user-defined methods associated with it. These methods are not part of any processor flow; they are called as needed by the program executing the component interface. In addition, the mobile events (OnConflict, OnSelect, OnValidate) are not part of the Component Processor flow, but part of the flow of mobile synchronization.
Security has a signon event during signon. This is actually PeopleCode programs on a record field that you've specified in setting up security.
Though application packages have a right-hand drop-down list box on the PeopleCode Editor window that displays the text OnExecute, this is not an event. Any PeopleCode contained in the application class is only executed when called explicitly in a PeopleCode program.
See Also
Understanding PeopleSoft Security
Understanding PeopleSoft Mobile Agent
 PeopleCode Program Triggers
PeopleCode Program TriggersPeopleCode can be associated with a PeopleCode record field, a component record, and many other items. PeopleCode events are initiated at particular times, in particular sequences, during the course of the Component Processor’s flow of execution. When an event is initiated, it triggers PeopleCode programs on specific objects.
The following items have events that are part of the Component Processor flow:
|
Items |
Event Triggers |
|
Menu items |
Programs associated with the menu item |
|
Component record fields |
Programs on specific rows of data |
|
Component records |
Programs on specific rows of data |
|
Components |
Programs associated with the component |
|
Pages |
Programs associated with the page |
|
Record fields |
Programs on specific rows of data |
Suppose a user changes the data in a page field, then presses Tab to move out of the field. This user action initiates the FieldEdit PeopleCode event. The FieldEdit event affects only the field and row where the change took place. If a FieldEdit PeopleCode program is associated with that record field, the program is executed once.
If you have two FieldEdit PeopleCode programs, one associated with the record field and a second associated with the component record field, both programs execute, but only on the specific field and row of data. The FieldEdit PeopleCode program associated with the first record field is initiated first, and then the FieldEdit PeopleCode program associated with the first component record field is initiated.
By contrast, suppose a user has opened a component for updating. As part of building the component, the Component Processor initiates the RowInit event. This event triggers RowInit PeopleCode programs on every record field on every row of data in the component. In a scroll area with multiple rows of data, every RowInit PeopleCode program is executed once for each row.
In addition, if you have RowInit PeopleCode associated with both the record field and the component record, both programs are executed against every record field on every row of data in the component. The RowInit PeopleCode program associated with the first record field is initiated first, and then the RowInit PeopleCode program associated with the first component record is initiated. If you set the value of a field with the record field RowInit PeopleCode, and then reset the field with the component record RowInit PeopleCode, the second value appears to the user.
When you develop with PeopleCode, you must consider when and where your programs are triggered during the Component Processor’s flow of execution.
This section discusses how to:
Access PeopleCode programs.
Understand the execution order of events and PeopleCode.
See Also
Understanding Execution Order of Events and PeopleCode

 Accessing PeopleCode Programs
Accessing PeopleCode ProgramsEvery PeopleCode program is associated with a PeopleCode event, and is often referred to by that name, such as RowInit PeopleCode or FieldChange PeopleCode. These programs are accessible from, and associated with, different items. The following table lists items and associated events.
Note. The SearchInit and SearchSave events (in the Component Record column of the table) are available only for the search record associated with a component.
|
Component Record Field Events |
|||||
|
FieldChange FieldDefault FieldEdit FieldFormula PrePopup RowDelete RowInit RowInsert RowSelect SaveEdit SavePostChg SavePreChg SearchInit SearchSave Workflow |
FieldChange FieldDefault FieldEdit PrePopup |
RowDelete RowInit RowInsert RowSelect SaveEdit SavePostChg SavePreChg SeachInit SearchSave |
PostBuild PreBuild SavePostChg SavePreChg Workflow |
Activate |
ItemSelected |
The following table lists types of PeopleCode programs and where to access them in PeopleSoft Application Designer.
|
PeopleCode Programs |
Location in PeopleSoft Application Designer |
|
Record definitions and page definitions |
|
|
Component definitions |
|
|
Menu definitions |
|
|
Page definitions |

 Understanding Execution Order of Events and PeopleCode
Understanding Execution Order of Events and PeopleCodeIn PeopleSoft, the component is the representation of a transaction. Therefore, any PeopleCode that is associated with a transaction should be in events associated with some level of the component. Code that should be executed every time a field is edited should be at the record field level. If you associate code with the correct transaction, you do not have to check for the component that is issuing it (such as surrounding your code with dozens of If %Component = statements). Records are more reusable, and code is more maintainable.
For example, if you have start and end dates for a course, you would always want to make sure that the end date was after the start date. Your program to check the dates would go on the SaveEdit at the record field level.
All similarly named component events are initiated after the like-named record event. The PeopleCode program associated with the record field event is initiated first, and then the PeopleCode program associated with the like-named component event is initiated. If you set the value of a field with the record field PeopleCode, and then reset the field with like-named component PeopleCode, the second value is displayed to the user.
The following events occur after a user changes a field:
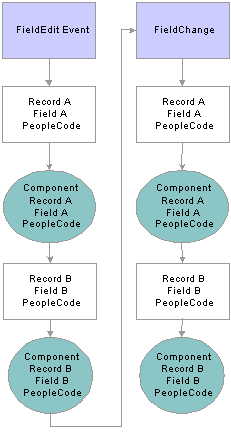
Record.recordA.fielda.FieldEdit -> Component.recordA.fielda.FieldEdit -> Record.recordB.fieldb.FieldEdit -> Component.recordB.fieldb.FieldEdit -> Record.recordA.fielda.FieldChange -> Component.recordA.fielda.FieldChange -> Record.recordB.fieldb.FieldChange -> Component.recordB.fieldb.FieldChange ->
The following diagram shows the event flow:

Flow of events and PeopleCode programs after a user changes a field
Events After User Saves
The following events occur after a user saves:
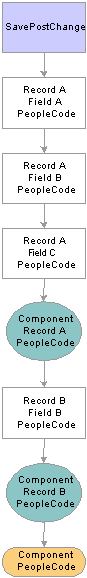
Record.recordA.fielda.SaveEdit -> Record.recordA.fieldb.SaveEdit -> Record.recordA.fieldc.SaveEdit -> Component.recordA.SaveEdit Record.recordB.fielda.SaveEdit -> Record.recordB.fieldb.SaveEdit -> Record.recordB.fieldc.SaveEdit -> Component.recordB.SaveEdit Record.recordA.fielda.SavePreChange -> Record.recordA.fieldb.SavePreChange -> Record.recordA.fieldc.SavePreChange -> Component.recordA.SavePreChange Record.recordB.fielda.SavePreChange -> Record.recordB.fieldb.SavePreChange -> Record.recordB.fieldc.SavePreChange -> Component.recordB.SavePreChange Record.recordA.fieldA.WorkFlow -> Record.recordB.fieldB.WorkFlow -> Record.reocrdC.fieldC.WorkFlow Component.Workflow Record.recordA.fielda.SavePostChange -> Record.recordA.fieldb.SavePostChange -> Record.recordA.fieldc.SavePostChange -> Component.recordA.SavePostChange Record.recordB.fielda.SavePostChange -> Component.recordB.SavePostChange Component.SavePostChange
The following diagram shows the event flow:

Flow of PeopleCode programs after SavePostChange event
Note. SaveEdit does not fire for deleted rows, but SavePreChange, Workflow, and SavePostChange do.
 Component Processor Behavior
Component Processor Behavior
This section discusses:
Component Processor behavior from page start to page display.
Component Processor behavior following user actions in the component.
Note. Components that run in deferred mode behave differently.
See Also

 Component Processor Behavior from Page Start to Page Display
Component Processor Behavior from Page Start to Page DisplayBefore a user selects a component, the system is in reset state, in which no component is displayed. The Component Processor’s flow of execution begins when a user selects a component from a PeopleSoft menu. The Component Processor then:
Performs search processing, in which it obtains and saves search key values for the component.
Retrieves from the database server any data needed to build the component.
Builds the component, creating buffers for the component data.
Performs any additional processing for the component or the page.
Displays the component and waits for user action.
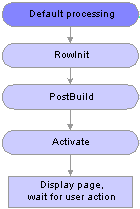
The following flowchart shows the flow of execution at a high level:

Processing up to Page Display

 Component Behavior Following User Actions in the Component
Component Behavior Following User Actions in the ComponentAfter a component is built and displayed, the Component Processor can respond to a number of possible user actions. The following table lists the user actions and briefly describes the resulting processing:
See Processing Sequences.
|
User Action |
Description |
|
When a user requests a row insert, the Component Processor adds a row of data in the active scroll area, then displays the page again and waits for another action. |
|
|
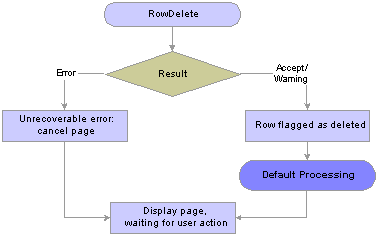
Row Delete Processing |
When a user requests a row delete, the Component Processor flags the current row as deleted, then displays the page again and waits for another action. |
|
If a user edits a page field, then leaves the field, the Component Processor performs standard edits (such as checking the data type and checking for values out of range). If the contents of the field do not pass the standard system edits, the Component Processor redisplays the page with an error or warning message and changes the field’s color to the system color for field edit errors, usually red. Until the user corrects the error, the Component Processor does not let the user save changes or navigate to another field. If the contents of the field pass the standard system edits, the system redisplays the page and waits for further action. See Field Modification. |
|
|
If a user clicks the prompt icon next to a field, a list of values for the prompt field appears. If the user clicks Return To Search, or presses Alt+2, a search page appears, enabling the user to enter an alternate search key or partial value. If the end-user clicks the detail button next to a date field, a calendar appears. |
|
|
If a user clicks the pop-up icon next to a field, a pop-up menu appears. This can be a default pop-up menu or one that has been defined by the developer. If the user clicks the pop-up icon at the bottom of the page, the pop-up menu for the page appears. See Pop-Up Menu Display. |
|
|
ItemSelected Processing |
A user can select an item from a pop-up menu to execute a command. |
|
A user can click a button to execute a command. See Buttons. |
|
|
Save Processing |
A user can direct the system to save a component by clicking Save or by pressing Alt+1. If any component data has been modified, the system also prompts the user to save a component when the Next or List button is clicked, or when a new action or component is selected. The Component Processor first validates the data in the component, and then updates the database with the changed component data. After the update, a SQL Commit command finalizes the changes. See Save Processing. |
 Processing Sequences
Processing SequencesActions and PeopleCode events can occur in various sequences within the Component Processor’s flow of execution. Flow charts represent each sequence. In a flow chart, different shapes and colors represent different concepts.
|
|
Blue rectangles represent actions taken by the system. |
|
|
Dark rhomboids represent branches (decision points) in the logic. |
|
|
Dark ellipses represent PeopleCode events. |
|
|
Light ellipses are subprocesses. |
Most processing sequences correspond to high-level component processor behaviors. However, two important subsequences occur only in the context of a larger sequence. These subsequences are:
Default processing, which occurs in a number of different contexts.
Row select processing, which most commonly occurs as a part of component build in any of the update action modes.
Row select processing also occurs when a ScrollSelect or related function is executed to load data into a scroll area.
See Component Processor Behavior, Default Processing, Row Select Processing.
Note. Variations may occur in processing sequences, particularly when a PeopleCode function within a processing sequence initiates another processing sequence. For example, if a row of data is inserted or deleted programmatically during the component build sequence, this sets off a row insert or row delete sequence. Also note that components that run deferred mode behave differently.
This section discusses:
Default processing.
Search processing in update mode.
Search processing in add mode.
Component build processing in update mode.
Row select processing.
Component build processing in add mode.
Field modification.
Row insert processing.
Row delete processing.
Buttons.
Prompts.
Pop-up menu display.
Selected item processing.
Save processing.

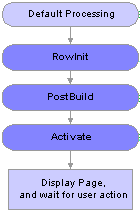
 Default Processing
Default ProcessingIn default processing, any blank fields in the component are set to their default values. You can specify the default value either in the record field properties or in FieldDefault PeopleCode. If no default value is specified, the field is left blank.
Note. In PeopleSoft Pure Internet Architecture, if a user changes a field, but there is nothing to cause a trip to the server on that field, default processing and FieldFormula PeopleCode do not run. They only run when another event causes a trip to the server.
Default processing is relatively complex. The following two sections describe how default processing works on the level of the individual field, and how default processing works in the broader context of the component.
Field-Level Default Processing
During default processing, the Component Processor examines all fields in all rows of the component. On each field, it performs the following:
If the field is set to NULL (blank) for a character field, or set to 0 for a numeric field, the Component Processor sets the field to any default value specified in the record field properties for that field.
If no default value for the field is defined in the record field properties, then the Component Processor initiates the FieldDefault event, which triggers any FieldDefault PeopleCode associated with the record field or the component record field.
If an error or warning executes in any FieldDefault PeopleCode, a runtime error occurs.
Important! Avoid using error and warning statements in FieldDefault PeopleCode.
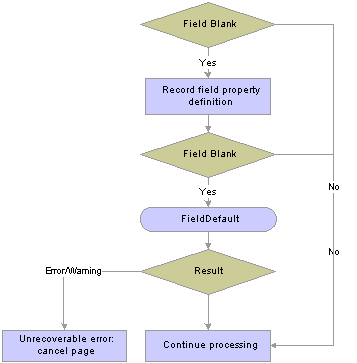
The following flowchart shows this logic:

Field-level default sequence flow
Default Processing on Component Level
Under normal circumstances, default processing in a component is relatively simple: each field on each row of data undergoes field-level default processing. For typical development tasks, this is all you need to be concerned with. However, the complete context of default processing is somewhat more complex.
See Default Processing.
During component-level default processing, the Component Processor performs these tasks:
Field-level default processing is performed on all fields on all rows of data in the component.
If any field is still blank and any other field in the component has changed, field-level default processing may be repeated, in case a condition changed that causes default processing to now assign a value to something that was previously left blank.
The FieldFormula Event is initiated on all fields on all rows of data in the component.
This PeopleCode event is often used for FUNCLIB_ (function library) record definitions to store shared functions, so normally no PeopleCode programs execute.
If the FieldFormula Event changed anything, field-level default processing is performed again, in case FieldFormula PeopleCode changed a field value to blank, or changed something that causes default processing to now assign a value to a field that was previously left blank.
Because there should not be any FieldFormula PeopleCode, this is unlikely to affect the development process or performance.
If any field is still blank and any other field in the component has changed, field-level default processing is repeated.
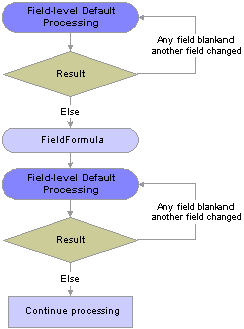
The following flowchart shows this logic:

Default processing on component level

 Search Processing in Update Modes
Search Processing in Update ModesIf a user selects any of the update action modes (Update, Update/Display All, or Correction), the Component Processor begins update mode search processing, which includes the following steps:
The SearchInit PeopleCode event is initiated, which triggers any SearchInit PeopleCode associated with the record field or the component search record, on the keys or alternate search keys in the component search record.
This enables you to control the search page field values or the search page appearance programmatically, or to perform other processing prior to the appearance of the search page.
Note. Set the search record for the component in the component properties.
For example, the following program in SearchInit PeopleCode on the component search key record field EMPLID sets the search key page field to the user’s employee ID, makes the page field unavailable for entry, and enables the user to modify the user’s own data in the component:
EMPLID = %EmployeeId; &Field = GetField(EMPLID).Enabled = False; AllowEmplIdChg(true);
Note. Generally, the system search processing displays the search page. You can use the SearchInit event, and the SetSearchDialogBehavior function, to set the behavior of the search page before it is displayed. If SetSearchDialogBehavior is set to Force display, the dialog box is displayed even if all required keys have been provided. You can also set SetSearchDialogBehavior to skip if possible. In addition, you can force search processing to always occur by selecting Force Search Processing in the component definition properties in PeopleSoft Application Designer.
The search page and prompt list appear, in which the user can enter search keys or select an advanced search to enter alternate search keys.
Note. Normally, the values in the search page are not set to default values. However, if the SearchDefault function was executed in SearchInit PeopleCode for any of the search key or alternate search fields, those fields in the dialog box are set to their system default values. No other default processing occurs (that is, the FieldDefault event is not initiated).
The user enters a value or partial value in the search page, and then clicks Search.
The SearchSave PeopleCode event is initiated, which triggers any SearchSave PeopleCode associated with the record field or the component search record, on the search keys or alternate search keys in the search record.
This enables you to validate the user entry in the search page by testing the value in the search record field in PeopleCode and, if necessary, issuing an error or warning. If an error is executed in SearchSave, the user is sent back to the search page. If a warning is executed, the user can click OK to continue or click Cancel to return to the search page and enter new values.
If partial values are entered, such that the Component Processor can select multiple rows, then the prompt list dialog box is filled, and the user can select a value. If key values from the search page are blank, or if the system cannot select any data based on the user entry in the search page, the system displays a message and redisplays the search page. If the values entered produce a unique value, the prompt list is not filled. Instead, the user is taken directly to the page.
Note. Normally, no system edits are applied when the user changes a field in the search page. However, if the SearchEdit property
is executed for specific search page fields in SearchInit PeopleCode, the system edits are applied to those fields after the
user changes a field and either leaves the field or clicks Search. In addition, the SearchEdit property can also be set in metadata for the record field definition.
If the user entry in the field fails the system edits, the system displays a message, highlights the field in question, and
returns theuser to the dialog box. The FieldEdit and SaveEdit PeopleCode events are not initiated. The SearchSave event is
not initiated after values are selected from the search list. To validate data entered in the search page, use the Component
PreBuild event.
The Component Processor buffers the search key values.
If the user then opens another component while this component is active, the Component Processor uses the same search key values and bypasses the search page.
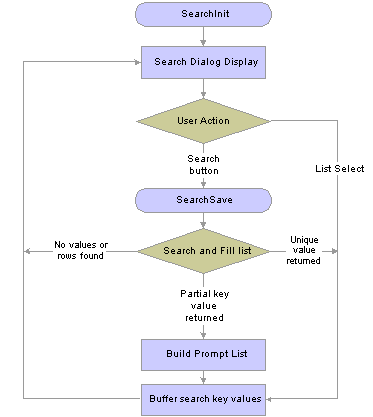
The following flowchart shows this logic. (It does not show the effects of executing the SearchDefault and SearchEdit Field class properties.)

Search processing logic in update mode
Note. You can use the IsSearchDialog built-in function to create PeopleCode that runs only during search processing. To create processes that run only in a specific action mode, use the %Mode system variable. This could be useful in code that is part of a library function and that is invoked in places other than from the search page. It could also be used in PeopleCode associated with a record field that appears in pages and in the search page.
See Also

 Search Processing in Add Modes
Search Processing in Add ModesWhen a user opens a component in add or data-entry modes, the following actions occur:
The Component Processor runs default processing on the high-level keys that appear in the Add or Data Entry dialog box.
The Component Processor initiates the RowInit event, which triggers any RowInit PeopleCode associated with the record field or the component record, on the Add or Data Entry dialog box fields.
The Component Processor initiates the SearchInit event on dialog fields, which triggers any SearchInit PeopleCode associated with the record field or the component search record.
This enables you to execute PeopleCode programs before the dialog box appears.
The Component Processor displays the Add or Data Entry dialog box.
If the user changes a dialog box field, and then leaves the field or clicks OK, the following actions occur:
In add mode only, a field modification processing sequence occurs.
See Field Modification.
Default processing is run on the Add or Data Entry dialog box fields.
Normally this does not have any effect, because the fields have a value.
When the user clicks OK in the dialog box, the SaveEdit event is initiated, which triggers any PeopleCode associated with the record field or the component record.
The Component Processor initiates the SearchSave event, which triggers any SearchSave PeopleCode associated with the record field or the component search record.
This enables you to validate user entry in the dialog box. If an error is executed in SearchSave, the user is sent back to the Add or Data Entry dialog box. If a warning is executed, the user can click OK to continue or click Cancel to return to the dialog box and enter new values.
The Component Processor buffers the search key values and continues processing.
Note. If you compare the following diagram with search processing in update modes, notice that the add modes are considerably more complex and involve more PeopleCode events. However, in practice, PeopleCode development is similar in both cases. PeopleCode that runs before the dialog box appears (for example, to control dialog box appearance or set values in the dialog box fields) generally is placed in the SearchInit event; PeopleCode that validates user entry in the dialog box is placed in the SearchSave event.
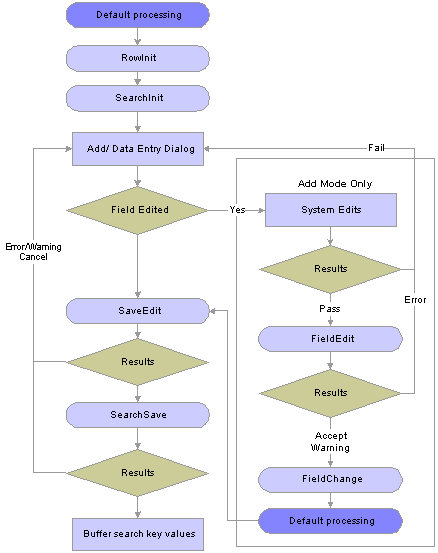
The following flowchart shows this logic.

Search processing logic in add and data-entry modes
Note. You can use the IsSearchDialog function to create PeopleCode that runs only during search processing. To create processes that run only in a specific action mode, use the %Mode system variable. This could be useful in code that is part of a library function and that is invoked in places other than from the search page. It could also be used in PeopleCode associated with a record field that appears in pages and in the search page.
See Also

 Component Build Processing in Update Modes
Component Build Processing in Update ModesAfter the Component Processor has saved the search keys values for the component, it uses the search key values to select rows of data from the database server using a SQL Select statement. After the rows are retrieved, the Component Processor performs these actions:
Performs row select processing, in which rows of data that have already been selected from the database server can be filtered before they are added to the component buffer.
Initiates the PreBuild event, which triggers any PreBuild PeopleCode associated with the component record, enabling you to set global or component scope variables that can be used later by PeopleCode located in other events.
The PreBuild event is also used to validate data entered in the search page, after a prompt list is displayed.
Note. If a PreBuild PeopleCode program issues an error or warning, the user is returned to the search page. If there is no search page, that is, the search record has no keys, a blank component page appears.
Performs default processing on all the rows and fields in the component.
See Default Processing.
Initiates the RowInit event, which triggers any RowInit PeopleCode associated with the record field or the component record.
The RowInit event enables you to programmatically initialize the values of non-blank fields in the component.
Initiates the PostBuild event, which triggers any PostBuild PeopleCode associated with the component record, enabling you to set global or component scope variables that can be used later by PeopleCode located in other events.
Initiates the Activate event, which triggers any Activate PeopleCode associated with the page about to be displayed, enabling you to programmatically control the display of that page.
Displays the component and waits for end-user action.
The following flowchart shows this logic.

Component build processing in update modes

 Row Select Processing
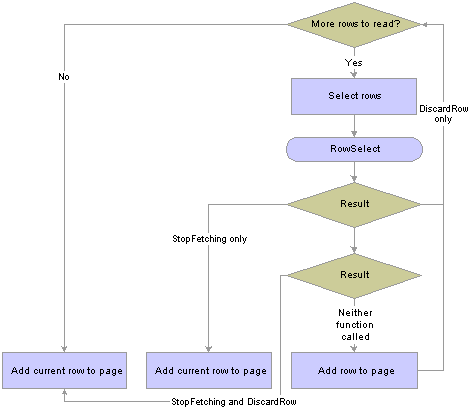
Row Select ProcessingRow select processing enables PeopleCode to filter out rows of data after they have been retrieved from the database server and before they are copied to the component buffers. Row select processing uses a SQL Select statement .
Row select processing is a subprocess of component build processing in add modes. It also occurs after a ScrollSelect or related function is executed.
See Component Build Processing in Add Modes.
Note. Instead of using row select processing, it is more efficient to filter out the rows using a search view, an effective-dated record, the Select method, or ScrollSelect or a related function, before the rows are sent to the browser.
In row select processing, the following actions occur:
The Component Processor checks for more rows to add to the component.
The Component Processor initiates the RowSelect event, which triggers any RowSelect PeopleCode associated with the record field or component record.
This enables PeopleCode to filter rows using the StopFetching and DiscardRow functions. StopFetching causes the system to add the current row to the component, and then to stop adding rows to the component. DiscardRow filters out a current row, and then continues the row select process.
If neither the StopFetching nor DiscardRow function is called, the Component Processor adds the rows to the page and checks for the next row.
The process continues until there are no more rows to add to the component buffers. If both StopFetching and DiscardRow are called, the current row is not added to the page, and no more rows are added to the page.
Note. In RowSelect PeopleCode, you can refer only to record fields on the record that is currently being processed, because the buffers are in the process of being populated. This means that the data might not be present.
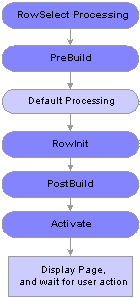
The following flowchart shows this logic:

RowSelect processing logic
See Also

 Component Build Processing in Add Modes
Component Build Processing in Add ModesAfter search processing in add or data-entry modes, the Component Processor:
Initiates the PreBuild event.
Runs default processing on all page fields.
This enables you to set default fields programmatically using FieldDefault PeopleCode.
Initiates the RowInit event on all fields in the component, which triggers any RowInit PeopleCode associated with the record field or component record.
This enables you to initialize the state of page controls, using RowInit PeopleCode, before the controls are displayed. (RowInit enables you to set the values of non-blank fields programmatically, whereas default processing is used to set blank fields to their default values.)
Initiates the PostBuild event, which triggers any PostBuild PeopleCode associated with the component record, enabling you to set global or component scope variables that can be used later by PeopleCode located in other events.
Initiates the Activate event, which triggers any Activate PeopleCode associated with the page about to be displayed, enabling you to programmatically control the display of that page.
Displays a new component, using the search keys obtained from the Add or Data Entry dialog box, with other fields set to their default values.
The following flowchart shows the logic:

Logic of component build processing in add modes

 Field Modification
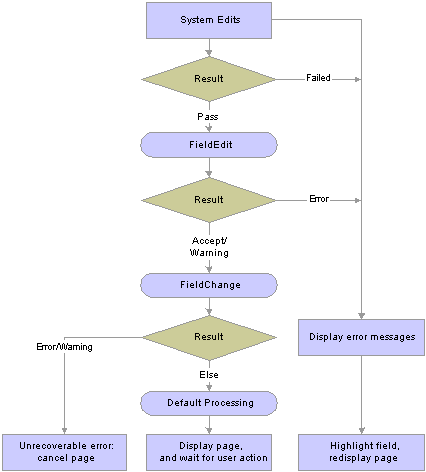
Field ModificationThe field modification processing sequence occurs after a user does any of the following:
Changes the contents of a field, and then leaves the field.
Changes the state of a radio button or check box.
Clicks a command button.
In this sequence, the following actions occur:
The Component Processor performs standard system edits.
To reduce trips to the server, some processing must be done locally on the machine where the browser is located, while some is performed on the server.
Standard system edits can be done either on the browser, utilizing local JavaScript code, or on the application server. The following table outlines where these system edits are done.
|
System Edits |
Location of Execution |
|
Checking data type |
Browser |
|
Formatting |
Application server or browser |
|
Updating current or history record |
Application server |
|
Effective date |
Application server |
|
Effective date or sequence |
Application server |
|
New effective date in range |
Application server |
|
Duplicate key |
Application server |
|
Current level is not effective-dated but one of its child scroll areas is |
Application server |
|
Required field |
Browser |
|
Date range |
Browser |
|
Prompt table |
Application server |
|
Translate table |
Browser |
|
Yes/no table |
Depends on the field type. Browser if the field is a check box. Application server if the field is an edit box and the values are Y or N. |
Note. Default processing for the field can be done on the browser only if the default value is specified as a constant in the record field properties. If the field contains a default, these defaults occur only upon component initialization. Then, if a user replaces a default value with a blank, the field is not reinitialized. The required fields check is not performed on derived work fields when you press Tab to move out of a field.
If the data fails the system edits, the Component Processor displays an error message and highlights the field in the system color for errors (usually red).
If the field passes the system edits, Component Processor initiates the FieldEdit PeopleCode event, which triggers any FieldEdit PeopleCode associated with the record field or the component record field.
This enables you to perform additional data validation in PeopleCode. If an Error statement is called in any FieldEdit PeopleCode, the Component Processor treats the error as it does a system edit failure; a message is displayed, and the field is highlighted. If a Warning statement is executed in any FieldEdit PeopleCode, a warning message appears, alerting the user to a possible problem, but the system accepts the change to the field.
If the field change is accepted, the Component Processor writes the change to the component buffer, then initiates the FieldChange event, which triggers any FieldChange PeopleCode associated with the record field or the component record field.
This event enables you to add processes other than validation initiated by the changed field value, such as changes to page appearance or recalculation of values in other page fields. An Error or Warning statement in any FieldChange PeopleCode causes a runtime error.
Important! Do not use Error or Warning statements in FieldChange PeopleCode. All data validation should be performed in FieldEdit PeopleCode.
After FieldChange processing, Component Processor runs default processing on all page fields, then redisplays the page. If the user has changed the field value to a blank, or if SetDefault or a related function is executed, and the changed field has a default value specified in the record field definition or any FieldDefault PeopleCode, the field is reinitialized to the default value.
The following flowchart shows this logic:

Logic of field modification processing

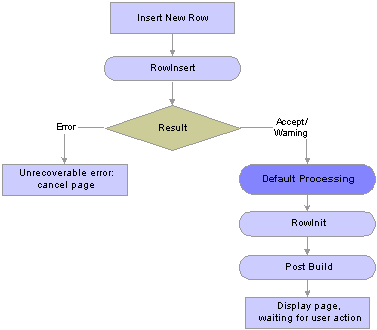
 Row Insert Processing
Row Insert ProcessingRow insert processing occurs when:
A user requests a row insert in a scroll area by pressing Alt+7, by clicking the Insert Row button, or by clicking the New button.
A PeopleCode RowInsert function or a InsertRow method requests a row insert.
In either case, the Component Processor performs these actions:
Inserts a new row of data into the active scroll area.
If the scroll area has a dependent scroll area, the system inserts a single new row into the blank scroll area, and the system continues until it reaches the lowest-level scroll area.
Initiates the RowInsert PeopleCode event, which triggers any RowInsert PeopleCode associated with the record field or the component record.
This event processes fields only on the inserted row and any dependent rows that were inserted on lower-level scroll areas.
Runs default processing on all component fields.
Normally this affects only the inserted row fields and fields on dependent rows, because other rows already have undergone default processing.
Initiates the RowInit PeopleCode event, which triggers any RowInit PeopleCode associated with the record field or the component record.
This event affects fields only on the inserted row and any dependent rows that were inserted.
Redisplays the page and waits for user action.
Important! Do not use Error or Warning statements in RowInsert PeopleCode. All data validation should be performed in FieldEdit or SaveEdit PeopleCode.
The following flowchart shows this logic:

Logic of row insert processing
Note. If none of the data fields in the new row are changed after the row has been inserted (either programmatically or by the user), the new row is not inserted into the database when the page is saved.

 Row Delete Processing
Row Delete ProcessingRow delete processing occurs when:
A user requests a row delete in a scroll area by pressing Alt+8, by clicking the Delete Row button, or by clicking the Delete button.
A PeopleCode RowDelete function or a DeleteRow method requests a row delete.
In either case, these actions occur:
The Component Processor initiates the RowDelete PeopleCode event, which triggers RowDelete PeopleCode associated with the record field or the component record.
This event processes fields on the deleted row and any dependent child scroll areas. RowDelete PeopleCode enables you to check for conditions and control whether a user can delete the row. An Error statement displays a message and prevents the user from deleting the row. A Warning statement displays a message alerting the user about possible consequences of the deletion, but permits deletion of the row.
If the deletion is rejected, the page is redisplayed after the error message.
If the deletion is accepted, the row, and any child scroll areas dependent on the row, are flagged as deleted.
The row no longer appears in the page, but it is not physically deleted from the buffer and can be accessed by PeopleCode all the way through the SavePostChange event (note, however, that SaveEdit PeopleCode is not run on deleted rows).
The Component Processor runs default processing on all component fields.
The Component Processor redisplays the page and waits for a user action
Note. PeopleCode programs are triggered on rows flagged as deleted in SavePreChange and SavePostChange PeopleCode. Use the IsDeleted row class property to test whether a row has been flagged as deleted. You can also access rows flagged as deleted by looping through the rows of a scroll area using a For loop delimited by the value returned by the RowCount rowset property.
The following flowchart shows this logic:

Logic of row delete processing
See Also

 Buttons
ButtonsWhen a user presses a button, this initiates the same processing as changing a field. Typically, PeopleCode programs started by button are placed in the FieldChange event.
See Also

 Prompts
PromptsNo PeopleCode event is initiated as a result of prompts, returning to the search page or displaying a calendar. This process is controlled automatically by the system.
Note. When the value of a field is changed using a prompt, the standard field modification processing occurs.
See Also

 Pop-Up Menu Display
Pop-Up Menu DisplayTo display a pop-up menu, a user can click the pop-up button, either next to a field or at the bottom of a page (if the page has a pop-up menu associated with it.) The user can open a standard pop-up menu on a page field if no pop-up menu has been defined by an application developer for that page field.
The PrePopup PeopleCode event initiates only if the user opens a pop-up menu defined by an application developer on a page field. It does not initiate for a pop-up menu attached to the page background.
The PrePopup PeopleCode event enables you to disable, check, or hide menu items in the pop-up menu.
PrePopup PeopleCode menu item operations (such as HideMenuItem, EnableMenuItem, and so on) work with pop-up menus attached to a grid, not a field in a grid, only if the PrePopup PeopleCode meant to operate on that pop-up menu resides in the record field that is attached to the first column in the grid. It does not matter if the first field is visible or hidden.
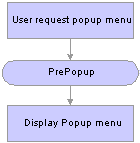
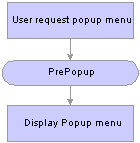
The following flowchart shows this logic:

Logic of PrePopup even processing

 Selected Item Processing
Selected Item Processing
Selected item processing occurs when a user selects a menu item from a pop-up menu. This initiates the ItemSelected PeopleCode event, which is a menu PeopleCode event.
The following flowchart shows this logic:

Logic of selected item processing

 Save Processing
Save ProcessingA user can direct the system to save a component by clicking Save or by pressing Alt+1.
An application can prompt the user to save a component when the Next or List button is clicked, or when a new action or component is selected. If the user clicks Save after being prompted, save processing begins.
The following actions occur in save processing:
The Component Processor initiates the SaveEdit PeopleCode event, which triggers any SaveEdit PeopleCode associated with a record field or a component record.
This enables you to cross-validate page fields before saving, checking consistency among the page field values. An Error statement in SaveEdit PeopleCode displays a message and then redisplays the page, stopping the save. A Warning statement enables the user to cancel save processing by clicking Cancel, or to continue with save processing by clicking OK.
The Component Processor initiates the SavePreChange event, which triggers any SavePreChange PeopleCode associated with a record field, a component record, or a component.
SavePreChange PeopleCode enables you to process data after validation and before the database is updated.
The Component Processor initiates the Workflow event, which triggers any Workflow PeopleCode associated with a record field or a component.
Workflow PeopleCode should be used only for workflow-related processing (TriggerBusinessEvent and related functions).
The Component Processor updates the database with the changed component data, performing any necessary SQL Insert, Update, and Delete statements.
The Component Processor initiates the SavePostChange PeopleCode event, which triggers any SavePostChange PeopleCode associated with a record field, a component record, or a component.
You can use SavePostChange PeopleCode for processing that must occur after the database update, such as updates to other database tables not in the component buffer.
The Component Processor issues a SQL Commit statement to the database server.
The Component Processor redisplays the component.
Important! Never use an Error or Warning statement in any save processing event other than SaveEdit. Perform all component data validation in SaveEdit.
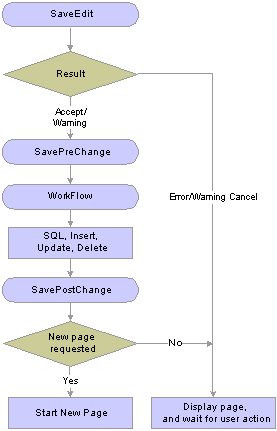
The following flow chart shows the logic of this sequence:

Logic of save processing
 PeopleSoft Pure Internet Architecture Processing Considerations
PeopleSoft Pure Internet Architecture Processing ConsiderationsKeep the following points in mind concerning the PeopleSoft Pure Internet Architecture:
If a user changes a field, but there is nothing to cause a trip to the server on that field, default processing and FieldFormula PeopleCode don't run.
These processes only run when another event causes a trip to the server.
Other fields that depend on the first field using FieldFormula or default PeopleCode are not updated until the next time there is a server trip.
In applications that run on the PeopleSoft portal, external, dynamic link information must be placed in RowInit PeopleCode.
If it's placed in FieldChange PeopleCode, it won't work.
 Deferred Processing Mode
Deferred Processing ModeWhen a component runs in deferred processing mode, trips to the server are reduced. When deploying some pages in the browser, you may want the user to be able to input data with minimal interruption or trips to the server. Each trip to the server results in the page being refreshed on the browser, which may cause the display to flicker. It can also slow down your application. By specifying a component as deferred processing mode, you can achieve better performance.
If you've specified deferred processing mode for a component, you can then specify whether a page within a component, or a field on a page, also performs processing in deferred mode. The default is for all pages and components to allow deferred processing. By default, fields do not allow deferred processing.
If you specify that a field or page allows deferred processing, but do not set the component to deferred processing mode, deferred processing mode is not initiated. You must set the component first.
The characteristics of this mode are:
Field modification processing is deferred.
No field modification processing is done on the browser. FieldEdit and FieldChange PeopleCode, as well as other edits, such as required field checks, formats, and so on, do not run until a specific user action occurs. Several actions cause field modification processing to execute, for example, clicking a button or link, navigating to another page in the component, and saving the page. The following actions do not cause field processing:
Clicking an external link.
Clicking a list (performing a search).
Clicking a process button.
Deferred processing mode affects the appearance of pages in significant ways. For example, related processing is not done when the user presses Tab to move out of a field. Avoid related fields for components that use this mode.
Drop-down list box values are static while the page is displayed on the browser.
Drop-down list box values are generated on the application server when generating the HTML for the page.
If translate values are used to populate the drop-down list box, and the current record contains an effective date, that date is static while the page is displayed. This means the drop-down list box values may become out of date.
If prompt table values are used to populate the drop-down list box, the high-order key field values for the prompt table are static while the page is displayed. This means the drop-down list box values may become out of date.
Avoid interdepencies in drop-down lists used on pages executed in deferred mode, because the lists may quickly become out of date.
No field modification processing is done during prompt button processing.
When the user clicks a prompt button, a trip is made to the application server (if values weren't already downloaded) to select the search results from the database and to generate the HTML for the prompt dialog box. During this trip to the application server, field modification processing for the field being prompted is not performed, because this may cause an error message for another field on the page, and this may confuse the user. When there are deferred changes to other fields, field modification processing for these fields is done before prompting. The field modification for the prompted field is done after returning from the prompt page. While the page is displayed, the high-order key field values for the prompt table should be static or not require field modification processing. Display-only drop-down list box, radio button, and check box fields do not require field modification processing. Field values that do not require field modification processing are temporarily written to the component buffer, without any field modification processing being performed on them, including FieldEdit and FieldChange PeopleCode. The system restores the original state of the page processor before returning to the browser.
Field modification processing executes in field layout order.
The entire field modification processing sequence executes in field layout order for each field. If a field passes the system edits and FieldEdit PeopleCode, the field value is written to the component buffer. If an error occurs, field modification processing stops, and the system generates new HTML for the page, with the field in error highlighted and sent to the browser.
PeopleCode dependencies between fields on the page do not work as expected.
Avoid PeopleCode dependencies between fields on pages displayed in deferred processing mode. Also, avoid FieldChange PeopleCode that changes the display.
The following are examples of PeopleCode dependencies between fields on the page and the application server's action. In the following examples, field A comes before field B, which comes before field C.
Field A has FieldChange PeopleCode that hides field B or it makes unavailable for entry.
The value in field B of the page that was submitted from the browser is discarded.
Field B has FieldChange PeopleCode that hides field A or makes it unavailable for entry.
The change made by the user for field A, if any, remains in the component buffer.
Field A has FieldChange PeopleCode that changes the value in the component buffer for field B.
If the value in field B of the page that was submitted from the browser passes the system edits and FieldEdit PeopleCode, it is written to the component buffer, overriding the change made by field A’s FieldChange PeopleCode.
Field B has FieldChange PeopleCode that changes the value in the component buffer for field A.
The change made by field B’s FieldChange PeopleCode overrides the change made by the user to field A, if any.
Field A has FieldChange PeopleCode that unhides field B or makes it available for entry.
Field B has the value that was already in the component buffer. If the user requests a different page or finishes, the user may not have the opportunity to enter a value into field B, and therefore the value may not be correct.
Field B has FieldChange PeopleCode that changes the value in the component buffer for field A, but field C has FieldChange PeopleCode that hides field B or makes it unavailable for entry.
The change made by field B’s FieldChange PeopleCode, a field that is now hidden or unavailable for entry, overrides the change made by the user to field A, if any.
Avoid such dependencies by moving FieldChange PeopleCode logic from individual fields to save processing for the component or FieldChange PeopleCode on a PeopleCode command button.
Not all buttons cause field modification processing to execute.
External links, list (search), and process buttons do not cause field modification processing to execute.
You can use a PeopleCode command button to cause field modification processing to execute.
An application can include a button for the sole purpose of causing field modification processing to execute. The result is a new page showing any display changes that resulted from field modification processing.
In addition, if the user clicks the Refresh button, or presses Alt + 0, deferred processing is executed.
Note. The Refresh button does not refresh the page from the database. It simply causes a server trip so any deferred PeopleCode changes get processed. If there are no deferred changes or the deferred changes do not cause any errors or other changes on the page, it may appear to the user as if nothing happened.
A scroll button (link) causes field modification processing to execute.
 PeopleCode Events
PeopleCode EventsThis section discusses:
Activate event.
FieldChange event.
FieldDefault event.
FieldEdit event.
FieldFormula event.
ItemSelected event.
PostBuild event.
PreBuild event.
PrePopup event.
RowDelete event.
RowInit event.
RowInsert event.
RowSelect event.
SaveEdit event.
SavePostChange event.
SavePreChange event.
SearchInit event.
SearchSave event.
Workflow event.
Note. The term PeopleCode type is still frequently used, but it does not fit into the PeopleTools object-based, event-driven metaphor. The term PeopleCode event should now be used instead. However, it’s often convenient to qualify a class of PeopleCode programs triggered by a specific event with the event name; for example, PeopleCode programs associated with the RowInit events are collectively referred to as RowInit PeopleCode.

 Activate Event
Activate EventThe Activate event is initiated each time that a page is activated, including when a page is first displayed by a user, or if a user presses Tab between different pages in a component. Each page has its own Activate event.
The Activate event segregates PeopleCode that is related to a specific page from the rest of the application’s PeopleCode. Place PeopleCode related to page display or page processing, such as enabling a field or hiding a scroll area, in this event. Also, you can use this event for security validation: if an user does not have clearance to view a page in a component, you would put the code for hiding the page in this event.
Note. PeopleSoft builds a page grid one row at a time. Because the Grid class applies to a complete grid, you cannot attach PeopleCode that uses the Grid class to events that occur before the grid is built; the earliest event you can use is the Activate event. The Activate event is not associated with a specific row and record at the point of execution. This means you cannot use functions such as GetRecord, GetRow, and so on, which rely on context, without specifying more context.
Activate PeopleCode can only be associated with pages.
This event is valid only for pages that are defined as standard or secondary. This event is not supported for subpages.
Note. If your application uses the MessageBox built-in function in the Activate event with a message from the message catalog that's defined as type Error, Warning or Cancel, all component processing stops with an error message to that effect. If the message has a type of Message, processing does not stop.
See Also
Component Build Processing in Update Modes
Component Build Processing in Add Modes

 FieldChange Event
FieldChange EventUse FieldChange PeopleCode to recalculate page field values, change the appearance of page controls, or perform other processing that results from a field change other than data validation. To validate the contents of the field, use the FieldEdit event.
See FieldEdit Event.
The FieldChange event applies to the field and row that just changed.
FieldChange PeopleCode is often paired with RowInit PeopleCode. In these RowInit/FieldChange pairs, the RowInit PeopleCode checks values in the component and initializes the state or value of page controls accordingly. FieldChange PeopleCode then rechecks the values in the component during page execution and resets the state or value of page controls.
To take a simple example, suppose you have a derived/work field called PRODUCT, the value of which is always the product of page field A and page field B. When the component is initialized, you would use RowInit PeopleCode to initialize PRODUCT equal to A × B when the component starts up or when a new row is inserted. You could then attach FieldChange PeopleCode programs to both A and B which also set PRODUCT equal to A × B. Whenever a user changes the value of either A or B, PRODUCT is recalculated.
FieldChange PeopleCode can be associated with record fields and component record fields.
See Also

 FieldDefault Event
FieldDefault EventThe FieldDefault PeopleCode event enables you to programmatically set fields to default values when they are initially displayed. This event is initiated on all page fields as part of many different processes; however, it triggers PeopleCode programs only when the following conditions are all true:
The page field is still blank after applying any default value specified in the record field properties.
This is true if there is no default specified, if a null value is specified, or if a 0 is specified for a numeric field.
The field has a FieldDefault PeopleCode program.
In practice, FieldDefault PeopleCode normally sets fields by default when new data is being added to the component; that is, in Add mode and when a new row is inserted into a scroll area.
If a field value is changed, whether through PeopleCode or by a user, the IsChanged property for the row is set to True. The exception to this is when a change is done in the FieldDefault or FieldFormula events. If a value is set in FieldDefault or FieldFormula, the row is not marked as changed.
At save time, all newly inserted and changed rows are written to the database. All newly inserted but not changed rows are not written to the database.
You must attach FieldDefault PeopleCode to the field where the default value is being populated.
Note. An error or warning issued from FieldDefault PeopleCode causes a runtime error.
FieldDefault PeopleCode can be associated with record fields and component record fields.
See Also

 FieldEdit Event
FieldEdit EventUse FieldEdit PeopleCode to validate the contents of a field, supplementing standard system edits. If the data does not pass the validation, the PeopleCode program should display a message using the Error statement, which redisplays the page, displaying an error message and turning the field red.
To permit the field edit but alert the user to a possible problem, use a Warning statement instead of an Error statement. A Warning statement displays a warning dialog box with OK and Explain buttons. It permits field contents to be changed and continues processing as usual after the user clicks OK.
If the validation must check for consistency across page fields, then use SaveEdit PeopleCode instead of FieldEdit.
The FieldEdit event applies to the field and row that just changed.
FieldEdit PeopleCode can be associated with record fields and component record fields.
See Also

 FieldFormula Event
FieldFormula EventThe FieldFormula event is not currently used. Because FieldFormula PeopleCode initiates in many different contexts and triggers PeopleCode on every field on every row in the component buffer, it can seriously degrade application performance. Use RowInit and FieldChange events rather than FieldFormula.
If a field value is changed, whether through PeopleCode or by a user, the IsChanged property for the row is usually set to True. However, if a value is set in FieldDefault or FieldFormula, the row is not marked as changed.
At save time, all newly inserted and changed rows are written to the database. All newly inserted but not changed rows are not written to the database.
Note. InPeopleSoft Pure Internet Architecture, if a user changes a field, but there is nothing to cause a trip to the server on that field, default processing and FieldFormula PeopleCode do not run. They only run when another event causes a trip to the server.
As a matter of convention, FieldFormula is now often used in FUNCLIB_ (function library) record definitions to store shared functions. However, you can store shared functions in any PeopleCode event.
FieldFormula PeopleCode is only associated with record fields.

 ItemSelected Event
ItemSelected EventThe ItemSelected event is initiated whenever a user selects a menu item from a pop-up menu. In pop-up menus, ItemSelected PeopleCode executes in the context of the page field from where the pop-up menu is attached, which means that you can freely reference and change page fields, just as you could from a button.
Note. This event, and all its associated PeopleCode, does not initiate if run from a component interface.
ItemSelected PeopleCode is only associated with pop-up menu items.
See Also

 PostBuild Event
PostBuild EventThe PostBuild event is initiated after all the other component build events have been initiated. This event is often used to hide or unhide pages. It’s also used to set component variables.
PostBuild PeopleCode is only associated with components.

 PreBuild Event
PreBuild EventThe PreBuild event is initiated before the rest of the component build events. This event is often used to hide or unhide pages. It’s also used to set component variables.
Note. If a PreBuild PeopleCode program issues an error or warning, the user is returned to the search page. If the search record has no keys, a blank component page appears.
Also use the PreBuild event to validate data entered in a search page after a prompt list is displayed. For example, after a user selects key values on a search, the PreBuild PeopleCode program runs, catches the error condition, and issues an error message. The user receives and acknowledges the error message. The component is canceled (because of the error), and the user is returned to the search page. PreBuild PeopleCode is only associated with components.

 PrePopup Event
PrePopup EventThe PrePopup event is initiated just before the display of a pop-up menu.
You can use PrePopup PeopleCode to control the appearance of the pop-up menu.
Note. This event, and all its associated PeopleCode, does not initiate if run from a component interface.
PrePopup PeopleCode can be associated with record fields and component record fields.
See Also

 RowDelete Event
RowDelete EventThe RowDelete event is initiated whenever a user attempts to delete a row of data from a page scroll area. Use RowDelete PeopleCode to prevent the deletion of a row (using an Error or Warning statement) or to perform any other processing contingent on row deletion. For example, you could have a page field called Total on scroll area level zero whose value is the sum of all the Extension page fields on scroll area level one. If the user deleted a row on scroll area level one, you could use RowDelete PeopleCode to recalculate the value of the Total field.
The RowDelete event triggers PeopleCode on any field on the row of data that is being flagged as deleted.
Note. RowDelete does not trigger programs on derived/work records.
RowDelete PeopleCode can be associated with record fields and component records.
Deleting All Rows from a Scroll Area
When the last row of a scroll area is deleted, a new, dummy row is automatically added. As part of the RowInsert event, RowInit PeopleCode is run on this dummy row. If a field is changed by RowInit (even if it’s left blank), the row is no longer new, and therefore is not reused by any of the ScrollSelect functions or the Select method. In this case, you may want to move your initialization code from the RowInit event to FieldDefault.
See Also
Using Errors and Warnings in RowDelete Events

 RowInit Event
RowInit EventThe RowInit event is initiated the first time that the Component Processor encounters a row of data. IUse it to set the initial state of component controls. This occurs during component build processing and row insert processing. It also occurs after a Select or SelectAll Rowset method, or a ScrollSelect or related function, is executed.
Note. Generally, if none of the fields in the new row are changed after the row has been inserted (either by a user pressing Alt+7 or programmatically), when the page is saved, the new row is not inserted into the database. However, if the ChangeOnInit rowset class property is set to False, you can set values for fields a new row in RowInsert or RowInit PeopleCode, and the row won't be saved.
RowInit is not field-specific: it triggers PeopleCode on all fields and on all rows in the component buffer.
Do not use Error or Warning statements in RowInit PeopleCode: these cause a runtime error.
RowInit PeopleCode is often paired with FieldChange PeopleCode. In these RowInit/FieldChange pairs, the RowInit PeopleCode checks values in the component and initializes the state or value of page controls accordingly. FieldChange PeopleCode then rechecks the values in the component during page execution and resets the state or value of page controls.
To take a simple example, suppose you have a derived/work field called PRODUCT, the value of which is always the product of page field A and page field B. When the component is initialized, use RowInit PeopleCode to initialize PRODUCT equal to A × B when the component starts up or when a new row is inserted. You could then attach FieldChange PeopleCode programs to both A and B, which also sets PRODUCT equal to A × B. Whenever a user changes the value of either A or B, PRODUCT is recalculated.
RowInit PeopleCode can be associated with record fields and component records.
In certain rare circumstances, the Component Processor does not run RowInit PeopleCode for some record fields. The Component Processor runs RowInit PeopleCode when it loads the record from the database. However, in some cases, the record can be initialized entirely from the keys for the component. When this happens, RowInit PeopleCode is not run.
For RowInit to not run, the following must all be true:
The record is at level zero.
Every record field that is present in the data buffers is also present in the keys for the component.
The Component Processor determines if the field is required by the component. In practice, this usually means that the field is associated with a page field, possibly hidden, for some page of the component. It could also mean that the field is referenced by some PeopleCode program that is attached to an event on some other field of the component.
Every record field that is present in the data buffers is display-only.
RowInit not running is not considered to be an error. The purpose of RowInit PeopleCode is to complete initialization of data on the row after it has been read from the database. Because the data in this special circumstance is coming from the keylist, it has already been initialized correctly by whatever processing produced the keylist. More general initialization of the component should be done in PostBuild PeopleCode, not RowInit.
See Also
Component Build Processing in Add Modes

 RowInsert Event
RowInsert EventWhen a user adds a row of data, the Component Processor generates a RowInsert event. You should use RowInsert PeopleCode for processing specific to the insertion of new rows. Do not put PeopleCode in RowInsert that already exists in RowInit, because a RowInit event always initiates after the RowInsert event, which will cause your code to be run twice.
Note. Generally, if none of the fields in the new row are changed after the row has been inserted (either by a user pressing Alt+7 or programmatically), when the page is saved, the new row is not inserted into the database. However, if the ChangeOnInit rowset class property is set to False, you can set values for fields a new row in RowInsert or RowInit PeopleCode, and the row won't be saved.
The RowInsert event triggers PeopleCode on any field on the inserted row of data.
Do not use a warning or error in RowInsert.
You can prevent a user from inserting rows into a scroll area by selecting the No Row Insert check box in the scroll bar’s page field properties, as shown in the following illustration. However, you cannot prevent row insertion conditionally.
Note. RowInsert does not trigger PeopleCode on derived/work fields.
RowInsert PeopleCode can be associated with record fields and component records.
See Also

 RowSelect Event
RowSelect EventThe RowSelect event is initiated at the beginning of the component build process in any of the update action modes (Update, Update/Display All, Correction). RowSelect PeopleCode is used to filter out rows of data as they are being read into the component buffer. This event also occurs after a ScrollSelect or related function is executed.
A DiscardRow function in RowSelect PeopleCode causes the Component Processor to skip the current row of data and continue to process other rows. A StopFetching statement causes the Component Processor to accept the current row of data, and then stop reading additional rows. If both statements are executed, the program skips the current row of data, and then stops reading additional rows.
PeopleSoft applications rarely use RowSelect, because it's inefficient to filter out rows of data after they've already been selected. Instead, screen out rows of data using search record views and effective-dated tables, which filter out the rows before they're selected. You could also use a ScrollSelect or related function to programmatically select rows of data into the component buffer.
In previous versions of PeopleTools, the Warning and Error statements were used instead of DiscardRow and StopFetching. Warning and Error statements still work as before in RowSelect, but their use is discouraged.
Note. In RowSelect PeopleCode, you can refer to record fields only on the record that is currently being processed. This event, and all its associated PeopleCode, does not initiate if run from a component interface.
RowSelect PeopleCode can be associated with record fields and component records.
See Also

 SaveEdit Event
SaveEdit EventThe SaveEdit event is intiated whenever a user attempts to save the component. You can use SaveEdit PeopleCode to validate the consistency of data in component fields. Whenever a validation involves more than one component field, you should use SaveEdit PeopleCode. If a validation involves only one page field, use FieldEdit PeopleCode.
SaveEdit is not field-specific: it triggers associated PeopleCode on every row of data in the component buffers, except rows flagged as deleted.
An Error statement in SaveEdit PeopleCode displays a message and redisplays the component without saving data. A Warning statement enables the user to click OK and save the data, or to click Cancel and return to the component without saving.
Use the SetCursorPos function to set the cursor position to a specific page field following a warning or error in SaveEdit, to show the user the field (or at least one of the fields) that is causing the problem. Make sure to call SetCursorPos before the error or warning, because these may terminate the PeopleCode program.
SaveEdit PeopleCode can be associated with record fields and components.
See Also

 SavePostChange Event
SavePostChange EventAfter the Component Processor updates the database, it initiates the SavePostChange event. You can use SavePostChange PeopleCode to update tables not in your component using the SQLExec built-in function.
An error or warning in SavePostChange PeopleCode causes a runtime error. Avoid errors and warnings in this event.
The system issues a SQL Commit statement after SavePostChange PeopleCode completes successfully.
If you are executing Workflow PeopleCode, keep in mind that if the Workflow PeopleCode fails, SavePostChange PeopleCode is not executed. If your component has both Workflow and SavePostChange PeopleCode, consider moving the SavePostChange PeopleCode to SavePreChange or Workflow.
If you are doing messaging, your Publish PeopleCode should go into this event.
SavePostChange does not execute if there is an error during the save. For example, if there is a data conflict error because another user updated the same data at the same time, SavePostChange does not execute.
Important! Never issue a SQL Commit or Rollback statement manually from within a SQLExec function. Let the Component Processor issue these SQL commands.
SavePostChange PeopleCode can be associated with record fields, components, and component records.
See Also

 SavePreChange Event
SavePreChange EventThe SavePreChange event is initiated after SaveEdit completes without errors. SavePreChange PeopleCode provides one final opportunity to manipulate data before the system updates the database; for instance, you could use SavePreChange PeopleCode to set sequential high-level keys. If SavePreChange runs successfully, a Workflow event is generated, and then the Component Processor issues appropriate Insert, Update, or Delete SQL statements.
SavePreChange PeopleCode is not field-specific: it triggers PeopleCode on all fields and on all rows of data in the component buffer.
SavePreChange PeopleCode can be associated with record fields, components, and component records.
See Also

 SearchInit Event
SearchInit EventThe SearchInit event is generated just before a search, add, or data-entry dialog box is displayed. SearchInit triggers associated PeopleCode in the search key fields of the search record. This enables you to control processing before a user enters values for search keys in the dialog box. In some cases, you may want to set the value of the search dialog fields programmatically. For example, the following program in SearchInit PeopleCode on the component search key record field EMPLID sets the search key page field to the user’s employee ID, makes the page field unavailable for entry, and enables the user to modify the user’s own data in the component:
EMPLID = %EmployeeId; Gray (EMPLID); AllowEmplIdChg(true);
You can activate system defaults and system edits in the search page by calling SetSeachDefault and SetSearchEdit in SearchInit PeopleCode. You can also control the behavior of the search page, either forcing it to appear even if all the required keys have been provided, or by skipping it if possible, with the SetSeachDialogBehavior function. You can also force search processing to always occur by selecting the Force Search Processing check box in the component properties in PeopleSoft Application Designer.
Note. This event, and all its associated PeopleCode, do not inititiate if run from a component interface.
SearchInit PeopleCode can be associated with record fields and component search records.
SearchInit PeopleCode Function Restrictions
You can't use the following functions in SearchInit PeopleCode:
DoModal
DoModalComponent
Transfer
TransferExact
TransferNode
TransferPage
TransferPortal
See Also
Search Processing in Update Modes
Search Processing in Add Modes

 SearchSave Event
SearchSave EventSearchSave PeopleCode is executed for all search key fields on a search, add, or data-entry dialog box after a user clicks Search. This enables you to control processing after search key values are entered, but before the search based on these keys is executed. A typical use of this feature is to provide cross-field edits for selecting a minimum set of key information. This event is also used to force a user to enter a value in at least one field, even if it’s a partial value, to help narrow a search for tables with many rows.
Note. SearchSave is not initiated when values are selected from the search list. To validate data entered in the search page, use the Component PreBuild event.
You can use Error and Warning statements in SearchSave PeopleCode to send the user back to the search page if the user entry does not pass validations implemented in the PeopleCode.
Note. This event, and all its associated PeopleCode, is not initiated if run from a component interface.
SearchSave PeopleCode can be associated with record fields and component search records.
Note. Do not use the %Menu system variable in this event. You may get unexpected results.
See Also
Search Processing in Update Modes
Search Processing in Add Modes

 Workflow Event
Workflow EventWorkflow PeopleCode executes immediately after the SavePreChange event and before the database update that precedes the SavePostChange event. The Workflow event segregates PeopleCode related to workflow from the rest of the application’s PeopleCode. Only PeopleCode related to workflow (such as TriggerBusinessEvent) should be in workflow programs. Your program should deal with the Workflow event only after any SavePreChange processing is complete.
Workflow PeopleCode is not field-specific: it triggers PeopleCode on all fields and on all rows of data in the component buffer.
WorkFlow PeopleCode can be associated with record fields and components.
See Also
 PeopleCode Execution in Pages with Multiple Scroll Areas
PeopleCode Execution in Pages with Multiple Scroll AreasComponents with multiple levels can have multiple rows of data from multiple primary record definitions. You must know the order in which the system processes buffers for this data, because it applies PeopleCode in the same order.
The Component Processor uses a depth-first algorithm to process rows in multiple-scroll-area pages, starting with a row at level zero, drilling down to dependent rows on lower levels, and then working up the hierarchy until the system has processed all the dependent rows of the last row on the highest level.
Scroll Level One
When pages have only one scroll bar, the Component Processor processes processes record definitions at scroll level zero, then all rows of data at scroll level one.
Data is retrieved for all rows with a single Select statement, and then merged with buffer structures.
Scroll Level Two
With scroll bars at multiple scroll levels, the system processes a single row of data at scroll level one, then processes all its subordinate rows of data at scroll level two. After processing all subordinate data at scroll level two, it processes the next row for scroll level one, and all the subordinate data for that row. The system continues in this fashion until it processes everything.
Scroll Level Three
The Component Processor uses the same method for processing subordinate data at scroll level three. Data is retrieved for all rows with a single Select statement, and then merged with buffer structures. the Component Processor processes a single row of data at scroll level two, it processes all subordinate data before processing the next level-two row.
See Also
Understanding Component Buffer Structure and Contents