 Using Predefined Template HTML Objects
Using Predefined Template HTML ObjectsYou can edit HTML objects to control the appearance of your portal. This chapter discusses how to:
Use predefined template HTML objects.
Use predefined homepage HTML objects.
Use custom portal headers.
Change link colors.
Apply changes.
 Using Predefined Template HTML Objects
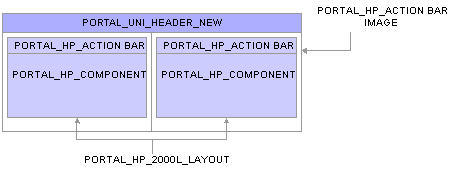
Using Predefined Template HTML ObjectsThe following example shows a two-column layout that is used to display two pagelets side by side. You can see which part of the page each HTML object controls. The PORTAL_HP_USER_TEMPLATE object controls the overall page, and the PORTAL_HP_COMPONENT object controls the look of each pagelet. Similarly, the PORTAL_UNI_HEADER_NEW object controls the navigation header.

HTML objects that make up a template
This table describes the HTML objects:
With the exception of the PORTAL_UNI_HEADER_NEW HTML object, all homepage HTML objects are built in the BuildStaticHPTemplate function.
This function is located in FUNCLIB_PORTAL.TEMPLATE_FUNC.FieldFormula.
The homepage modification functionality (minimize, maximize, and remove) is located in WEBLIB_PORTAL.PORTAL_HOMEPAGE.FieldFormula.
The iScripts are IScript_HPCompRemove, IScript_HPCompMinimize, IScript_HPCompExpand.
 Using Predefined Homepage HTML Objects
Using Predefined Homepage HTML ObjectsThis section discusses how to:
Construct homepages.
Construct headers.
Construct pagelets.
Adapt homepage and pagelet objects.

 Constructing Homepages
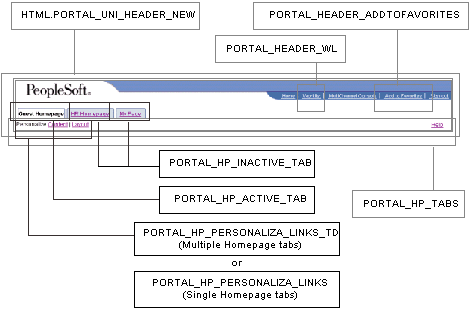
Constructing HomepagesThis example shows the layout that is used for displaying a homepage with a header, pagelets, and a menu:
This table describes the HTML homepage objects:
|
HTML Object |
Description |
|
This is the HTML object for the homepage tab. This object contains the iScript reference to the universal header, a bind variable for the two-column or three-column layout HTML, and binds for the Powered by PeopleSoft image. |
|
|
This HTML object contains all the HTML for the header portion of a homepage tab. The HTML object is set up in WEBLIB_PORTAL.PORTAL_HEADER.FieldFormula.GetUniHeaderHTML(). |
|
|
This HTML object contains all the pagelet HTML for the two-column layout (columns 1 and 2). |
|
|
This HTML object contains all the pagelet HTML for the three-column layout (columns 1, 2 , and 3). |
|
|
This is the HTML object for pagelets. |

 Constructing Headers
Constructing HeadersThis example shows the layout that is used to display the universal header:

HTML objects that make up a homepage header
This table describes the HTML header objects:
|
HTML Object |
Description |
|
This is the HTML object for all tabs. Use this HTML object when more than one system tab exists for a user. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HOMEPAGE.FieldFormula.GetHPTabHTML(). |
|
|
This is the HTML object for the inactive tab. The inactive tab name is linked. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HOMEPAGE.FieldFormula.GetHPTabHTML(). |
|
|
This is the HTML object for the active tab. There can only be one active tab. The tab name is static text. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HOMEPAGE.FieldFormula.GetHPTabHTML(). |
|
|
This is the HTML object for the Personalize Content and Personalize Layout links. This HTML object is used only when more than one system tab exists for a user. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HOMEPAGE.FieldFormula.GetHPTabHTML(). |
|
|
This is the HTML object for the Personalize Content and Personalize Layout links. This HTML object is only used when one system tab exists for a user. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HOMEPAGE.FieldFormula.GetHPTabHTML(). |
|
|
This is the HTML object for the Add To Favorites link. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HEADER.FieldFormula.GetUniHeaderHTML(). |
|
|
This is the HTML object for the Add to Favorites form. This form contains the PortalActualURL and PortalContentURL hidden fields. The Add to Favorites page uses these hidden fields to construct the content reference to the page to which you are adding a favorite (PortalContentURL) and a link back to the actual page (PortalActualURL). This HTML object is set up in WEBLIB_PORTAL.PORTAL_HEADER.FieldFormula.GetUniHeaderHTML(). |
|
|
This is the HTML object for the View Worklist link. This HTML object is set up in WEBLIB_PORTAL.PORTAL_HEADER.FieldFormula.GetUniHeaderHTML(). |

 Constructing Pagelets
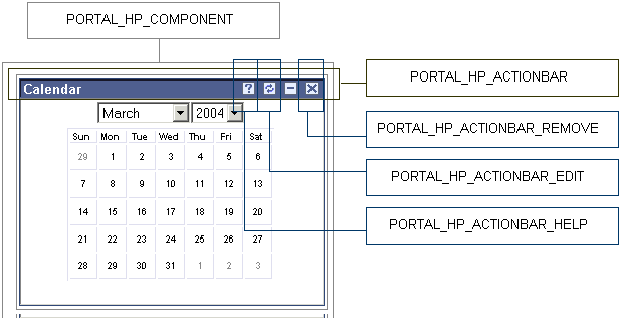
Constructing PageletsThis example shows the layout that is used to display a pagelet:

HTML objects that make up a pagelet
This table describes the HTML pagelet objects:
|
HTML Object |
Description |
|
This is the HTML object for the pagelet action bar. For a personalized tab, the pagelet action bar always includes a Maximize image button. It may also contain up to three more image buttons (Remove, Edit, and Help). This HTML object is not populated for a pagelet on a system tab. |
|
|
This is the HTML object for the Refresh image button on the pagelet action bar. |
|
|
This is the HTML object for the Remove image button on the pagelet action bar. |
|
|
This is the HTML object for the Edit image button on the pagelet action bar. |
|
|
This is the HTML object for the Help image button on the pagelet action bar. |
|
|
This is the HTML object for pagelets. |

 Adapting Homepage and Pagelet Objects
Adapting Homepage and Pagelet Objects
This section discusses how to:
Build portal homepage tabs by using fixed-name HTML and image objects.
Add images to homepage tabs.
Building Portal Homepage Tabs by Using Fixed-Name HTML and Image Objects
PeopleSoft uses fixed-name HTML and image objects to build portal homepage tabs. You can override default HTML objects and images that are used for homepage components, such as tabs and pagelets, by using the Content Ref Administration page.
To navigate to the Content Ref Administration page to work with homepage tabs:
Select PeopleTools, Portal, Structure and Content.
In the Folders region, click the Portal Objects link.
In the Folders region, click the Homepages link.
In the Folders region, click the Tabs link.
Click a homepage tab name.
In the Content Reference region at the bottom of the page, click the Edit link for a content reference.
To navigate to the Content Ref Administration page to work with pagelets:
Select PeopleTools, Portal, Structure and Content.
In the Folders region, click the Portal Objects link.
In the Folders region, click the Pagelets link.
Click a pagelet folder name.
In the Content Reference region at the bottom of the page, click the Edit link for a content reference.
To override a default fixed-name HTML or image object:
Navigate to the Content Reference Attributes group box for a content reference.
In the Name field, enter the name of the default object that you want to change.
Clear the Translate check box.
Note. You must clear the Translate check box for the override to be successful.
In the Attribute Value field, specify the new object value.
Note. The value that you specify can consists of letters, digits, and underscores ( _ ). It cannot contain any spaces and cannot begin with a digit.
Click Save.
You do not need to enter information in the Label field.
As shown in the example illustration, to replace the Powered by PeopleSoft image on the homepage tab, add a non-translatable attribute named PT_PORTAL_POWEREDBY with a new image object name in the database.
This table shows a list of default objects that you can change for a tab:
|
HTML or Image Object |
Value |
|
PT_PORTAL_POWEREDBY |
Image name in database. |
|
PT_PORTAL_IC_REFRESH |
Image name in database. |
|
PT_PORTAL_IC_EDIT |
Image name in database. |
|
PT_PORTAL_IC_CLOSE |
Image name in database. |
|
PT_PORTAL_IC_COLLAPSE |
Image name in database. |
|
PT_PORTAL_IC_EXPAND |
Image name in database. |
|
PT_PGLT_HELP |
Image name in database. |
|
PORTAL_HP_COMPONENT |
HTML object name in database. |
|
PORTAL_HP_ACTIONBAR |
HTML object name in database. |
|
PORTAL_HP_ACTIONBAR_REFRESH |
HTML object name in database. |
|
PORTAL_HP_ACTIONBAR_REMOVE |
HTML object name in database. |
|
PORTAL_HP_ACTIONBAR_EDIT |
HTML object name in database. |
|
PORTAL_HP_ACTIONBAR_HELP |
HTML object name in database. |
|
PORTAL_HP_2COL_LAYOUT |
HTML object name in database. |
|
PORTAL_HP_3COL_LAYOUT |
HTML object name in database. |
|
PORTAL_HP_USER_TEMPLATE |
HTML object name in database. |
Adding Images to Homepage Tabs
You can specify up to 15 extra images for a homepage by using %BIND variables on PORTAL_HP_COMPONENT and PORTAL_HP_ACTIONBAR_xxx HTML objects. Homepage generation logic replaces %BIND12 to %BIND26 on the homepage tab by the images that are specified as attributes.
Note. Bind variables for images and all HTML components (tab and pagelet) should be nontranslatable. To make an item nontranslatable, clear the Translate check box.
The following %BIND variables can be replaced by the Homepage Generation service (specify bind variables in PeopleSoft Application Designer):
|
Bind Variable |
Object Replaced |
|
%BIND(:1) |
The PT_PORTAL_POWEREDBY image (Powered By PeopleSoft image). |
|
%BIND(:2) |
The result of a function call to %Request.Full URI. |
|
%BIND(:3) |
The result of a function call to %Request.GetHelpURL('PERSHOEPAGE'). |
|
%BIND(:4) |
The result of a function call to refreshonExpire. |
|
%BIND(:5) |
The PT_PGLT_HELP image. |
|
%BIND(:6) |
The result of a function call to %Request.GetHelpURL(&Pglt.HelpID). |
|
%BIND(:7) |
The PT_PORTAL_IC_EDIT image (edit image for a pagelet). |
|
%BIND(:8) |
The result of a function call to SetRefreshPage. |
|
%BIND(:9) |
The PT_PORTAL_IC_CLOSE image. |
|
%BIND(:10) |
The PT_PORTAL_IC_COLLAPSE image. |
|
%BIND(:11) |
The PT_PORTAL_IC_EXPAND image. |
|
%BIND(:12) to %BIND(:26) |
The value of the tab attribute IMAGE_BIND_X, where X ranges from 12 to 26. |
|
%BIND(:28) |
The PT_PORTAL_IC_REFRESH image. |
This code sample shows how to specify custom %BIND images to display custom images for the PORTAL_HP_COMPONENT HTML object:
<!-- Begin Pagelet=%BIND(:5) --> <!-- PageletState=MAX --> <TABLE CLASS="PTPAGELET" WIDTH="100%" CELLPADDING="0" CELLSPACING="0" BORDER="1"> <TR> <TD> <!--Image 12 will be displayed here.--> <IMG SRC="%BIND(:12)" NAME="anything you like"> <!--Image 13 will be displayed here.--> <IMG SRC="%BIND(:13)" NAME="anything you like"> <!--Image 14 will be displayed here.--> <IMG SRC="%BIND(:14)" NAME="anything you like"> <!--Image 26 will be displayed here.--> <IMG SRC="%BIND(:26)" NAME="anything you like"> </TD> </TR> <TR> <TD CLASS="PTPAGELETHEADER"> %BIND(:1) %BIND(:2)</nobr> </TD> </TR> <TR> <TD CLASS="PTPAGELETBODY" WIDTH="100%"> <Pagelet Name="%BIND(:2)"> <Source Pagelet="%BIND(:4)" href="%BIND(:3)" /> </Pagelet> </TD> </TR> </TABLE> <BR> <!-- End Pagelet=%BIND(:5) -->
The HTML objects PORTAL_HP_2COL_LAYOUT and PORTAL_HP_3COL_LAYOUT HTML can be modified similarly to display extra images.
The Homepage Generation service replaces the image that is specified by the attribute IMAGE_BIND_12 in place of bind variable %BIND(:12), and so on.
Warning! Pagelet HTML is parsed by the portal servlet. Take care to ensure that HTML is properly formatted and that none of the matching tags are missing. Improperly formatted HTML and missing tags may result in unexpected web server behavior.
 Using Custom Portal Headers
Using Custom Portal HeadersThe following list presents custom headers that you can use with the portal:
PortalServletURI
PortalURI
PortalActualURL
PortalContentURL
PortalContentProvider
PortalRegistryName
PortalTargetFrame
PortalPagelet
These are valid parameters that you can pass with the PeopleCode GetParameter method. PortalContentURL retrieves the registered URL, while PortalActualURL retrieves the entire URL, including any additional query string parameters.
 Changing Link Colors
Changing Link ColorsUse the PSSTYLEDEF style sheet to change link colors.
To change the link color:
Open the PSSTYLEDEF style sheet in PeopleSoft Application Designer.
Locate and open the PSHYPERLINK class.
Modify the attributes as appropriate.
On the Properties page, modify the pseudo classes.
Specify default font attributes for <A> and <TD> in your own style sheet or in an embedded style sheet at the top of PORTAL_UNI_HEADER_NEW.
This applies font attributes to text that has no class associated with it. For example:
<STYLE TYPE="text/css"> td { font-family:arial; font-size:9pt; } a:visited { font-family:arial; font-size:9pt; color: #5c93ae; text-decoration: underline } a:link { font-family:arial; font-size:9pt; color: #5c93ae; text-decoration: underline } a:hover { font-family:arial; font-size:9pt; color: #5c93ae; text-decoration: underline } a:active { font-family:arial; font-size:9pt; color: #5c93ae; text-decoration: underline } </STYLE>
See Also
Creating Style Sheet Definitions
 Applying Changes
Applying ChangesTo immediately view changes that you make to a page, click the browser Refresh button. This reloads the updated page, instead of waiting for the old page to expire and the new page to be loaded.
These functions, which are found in FUNCLIB_PORTAL.TEMPLATE_FUNC FieldFormula, are also available to force a refresh:
|
Function |
Description |
|
ForceRefreshPage (&url) |
Refreshes the default tab for the current user. |
|
&myPage = URLEncode ("?tab=DEFAULT&user=" | %userid); |
Forces the page that is identified by the parameter to refresh. The parameter is the escaped query string of the page that is being refreshed, including the question mark. |
|
ForceRefreshPage (&myPage); |
Refreshes the default tab for the current user. |
|
ForceRefreshHomePageTab (&tab) |
Refreshes the homepage tab for the current user, with the tab name that is passed in. |
|
ForceRefreshHomePage () |
Refreshes the default homepage tab of the current user. |