Defining and Mapping EMC Forms
This section provides an overview of EMC forms.
|
Page Name |
Definition Name |
Usage |
|---|---|---|
|
EOAWEMC_ELEMENTS |
Define metadata used as system data when you deliver an email collaboration. |
|
|
EOAWEMC_LAYOUT |
Define the layout of the email. |
|
|
EOAWXLAT_SYMBOL |
Map field values to the form. |
EMC allows applications to send, receive and process emails with interactive content. The EMC forms are created based on service operations. The service operation defines the messages structure and the handler necessary to process the EMC forms.
Use the Form Element Designer page (EOAWEMC_ELEMENTS) to define metadata used as system data when you deliver an email collaboration.
Navigation:
To create a new form:
Select the Add a New Value page.
Enter the Message name.
Note: The message name must be the same as the service operation name.
Upon entering this component, a grid will auto-populate with all of the fields in your message definition , except those that are part of the EMC required records and any that are not marked include in your message definition.
Field or Control |
Description |
|---|---|
Rebuild List |
If you change your message definition, use this button to regenerate the field list. Changes are not automatically updated. This will also remove any Form Layout Definitions associated with this message. |
Element Type |
Select the element type. |
Label ID |
Label ID prompts against a field's list of available labels. If you leave this field blank, the field will appear on your form without a label. |
Element Types
This table lists the valid element types:
|
Element Type |
Description |
|---|---|
|
Blank |
A value may be stored in this field by the application, however it will not be transmitted in the email form, and thus may be used to store sensitive data. |
|
Input |
Will be represented as a standard text input field. |
|
Output |
Will be represented as plain text. This will be the application developers method for providing contextual data to the user. |
|
Secret |
Similar to an input field, however it provides superficial security, as the contents of the field appear as a set of masked characters, such as bullets, asterisks, question marks, and so on. |
|
Select |
This type of field may be represented in one of two ways: check boxes or multi-select boxes. It gives the user the ability to select multiple values for a single field. |
|
Select1 |
Similar to the Select, it may be represented in multiple ways: radio buttons or drop-down lists. It gives the user the ability to select a single value for a field from a list of available values. Note: While radio buttons are available as a design option, some email servers do not enforce mutual exclusion of radio button selections in HTML. |
|
Textarea |
This field type gets represented as a long edit box, useful for areas where longer strings of text must be entered or displayed to the user. |
Use the Form Layout Designer page (EOAWEMC_LAYOUT) to define the layout of the email.
Navigation:
The layout rules are fairly rigid on this page. Grids will be automatically created for each new level and fields may not move outside their current grid. Inserting a line break at the header level has the expected result of simply wrapping information to a new line. Should the line break be inserted inside a grid, however, the effect will be like having a “special grid row.” That is, the fields after the line break will not be shown as grid columns, but rather as label:field, as in level 0.
On this page, you can change grid labels, field sizes, and number of columns for check boxes and radio buttons. You can also add line breaks and move fields up or down.
Use the Preview button to see a preview of your form layout.
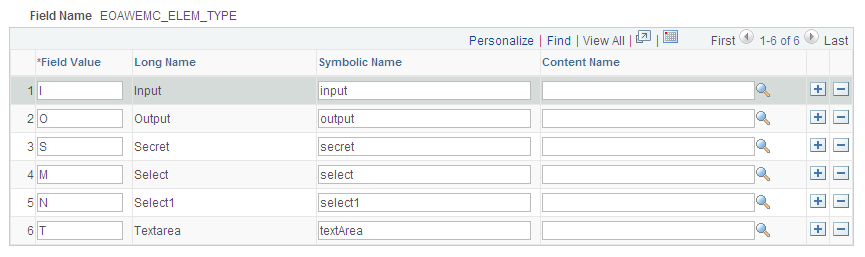
Use the Field Mapping page (EOAWXLAT_SYMBOL) to map field values to the form.
Navigation:
This example illustrates the fields and controls on the Field Mapping page. You can find definitions for the fields and controls later on this page.

Use the field mapping page to define values for fields that are used with drop-down lists in your form.